Dobrý den,
barevně nemusíte odlišit přímo selectbox, ale třeba jen pozadí buňky se selectboxem. Takže například můžete v kódu:
Kód:
<td style="position:relative;">
<?php echo JHTML::_ ('select.genericlist', $this->orderstatuses, "orders[" . $order->virtuemart_order_id . "][order_status]", 'class="orderstatus_select"', 'order_status_code', 'order_status_name', $order->order_status, 'order_status' . $i, TRUE); ?>
<input type="hidden" name="orders[<?php echo $order->virtuemart_order_id; ?>][current_order_status]" value="<?php echo $order->order_status; ?>"/>
<input type="hidden" name="orders[<?php echo $order->virtuemart_order_id; ?>][coupon_code]" value="<?php echo $order->coupon_code; ?>"/>
<br/>
<textarea class="element-hidden vm-order_comment vm-showable" name="orders[<?php echo $order->virtuemart_order_id; ?>][comments]" cols="5" rows="5"></textarea>
<?php echo JHTML::_ ('link', '#', JText::_ ('COM_VIRTUEMART_ADD_COMMENT'), array('class' => 'show_comment')); ?>
</td>
upravit první řádek:
Kód:
<td style="position:relative;">
na tvar:
Kód:
<td style="position:relative; <?php if($order->order_status == 'P') {echo 'background-color:red;';} elseif ($order->order_status == 'U') { echo 'background-color:yellow;';} elseif ($order->order_status == 'C') {echo 'background-color:orange;';}?>">
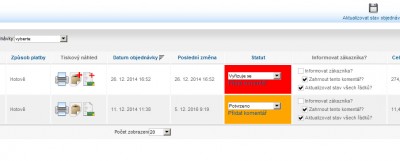
Pak bude při stavu objednávky
P barva pozadí buňky
červená, u stavu
U barva
žlutá a u stavu
C barva
oranžová.
Příloha:
 barvy_stavu_objednavek.jpg [ 124.22 KiB | Zobrazeno 3316 krát ]
barvy_stavu_objednavek.jpg [ 124.22 KiB | Zobrazeno 3316 krát ]
Pokud na podobné úpravy nemáte znalosti, můžete se obrátit na některého z
našich partnerů (příp. vpravo blok
VirtueMart partneři).



